Project Description
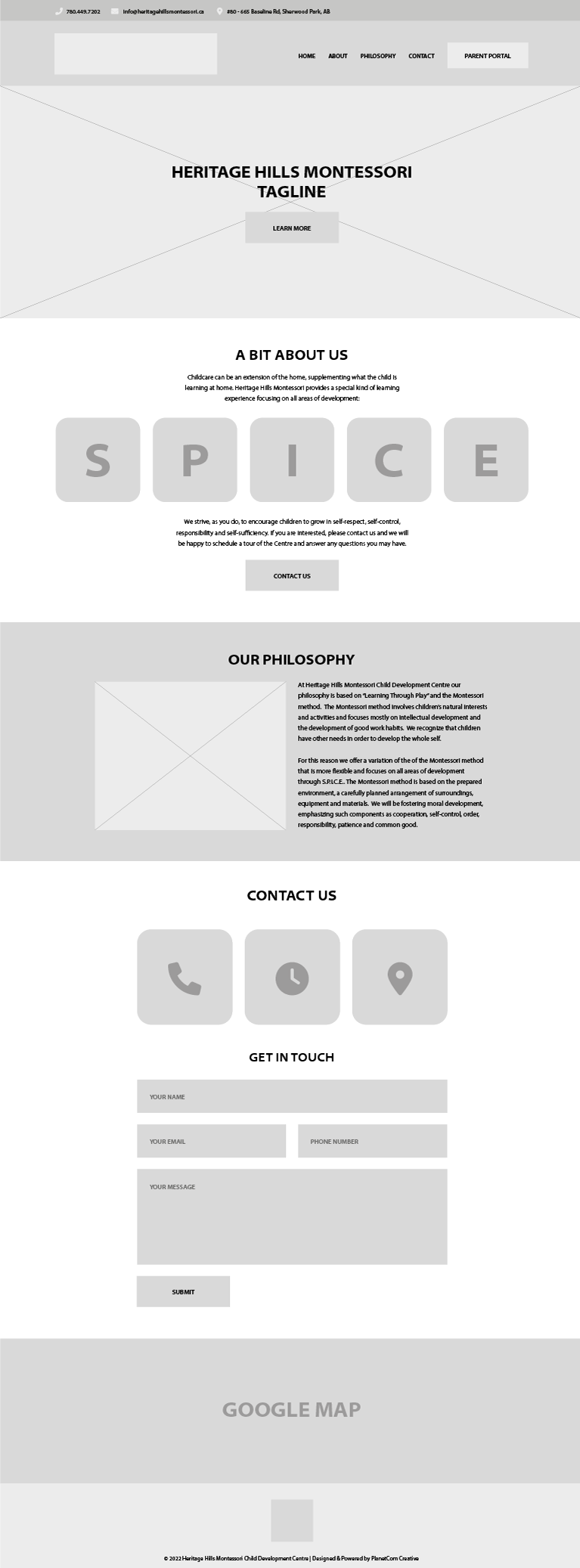
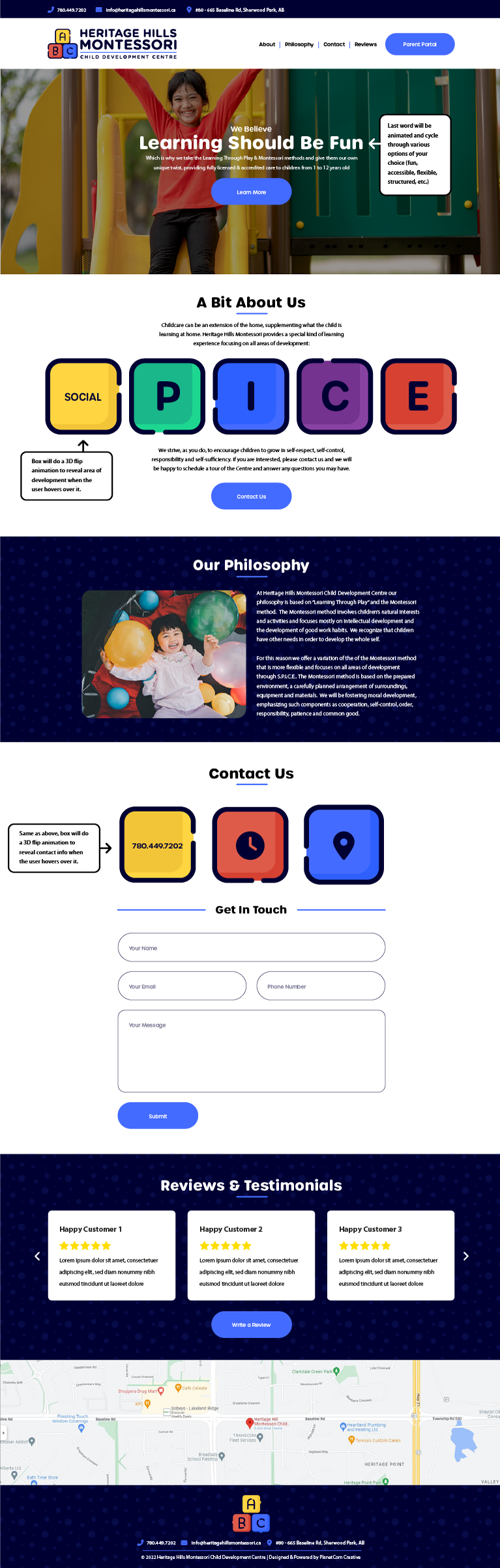
I always enjoy projects that give me the opportunity to not only redesign a company's website, but to redesign / revamp their branding as well. It really helps the overall look and feel remain consistent and modern across all platforms, whereas trying to redesign a website while utilizing a really outdated pre-existing logo can be quite the challenge! This project for Heritage Hills Montessori Child Development Centre gave me just that opportunity, and I am very happy with the results.
Establishing the new branding was the first step, which really helps lay a solid foundation for the look and feel that will be incorporated into the website. Bright primary colours and soft, rounded corners that convey a clean and classy visual style while maintaining a fun and playful appeal were put to good use, and carried through in the design of the simple, single-page website.
Tools Used